Tag: JavaScript

12 Steps to Lightning Page Speed
This increases the likelihood of a page being in the cache when a user or Google bot visits those same pages (i.e. our hit rate improves).
To tune MyS ...

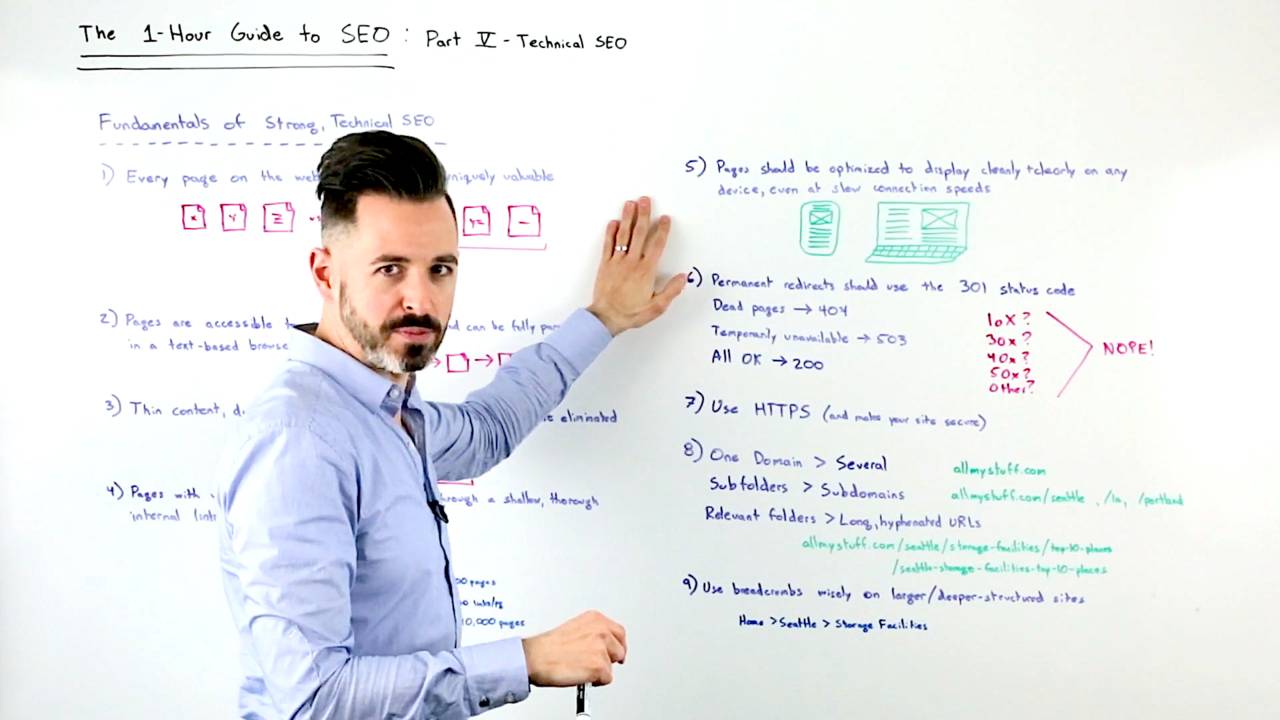
The One-Hour Guide to SEO: Technical SEO – Whiteboard Friday
Okay, when you encounter these types of pages as opposed to these unique and uniquely valuable ones, you want to think about: Should I be canonicalizi ...

How to Diagnose and Solve JavaScript SEO Issues in 6 Steps
Step 1: Use the URL inspection tool to see if Google can render your content The URL inspection tool (formerly Google Fetch and Render) is a great fre ...

The Minimum Viable Knowledge You Need to Work with JavaScript & SEO Today
If your work involves SEO at some level, you’ve most likely been hearing more and more about JavaScript and the implications it has on crawling and in ...

Getting Around the “One Form” Problem in Unbounce
What is Unbounce?
Potential solutions to the one-form issue Now that we’ve established the problem, let’s run through some solutions, shall we?
Fortun ...

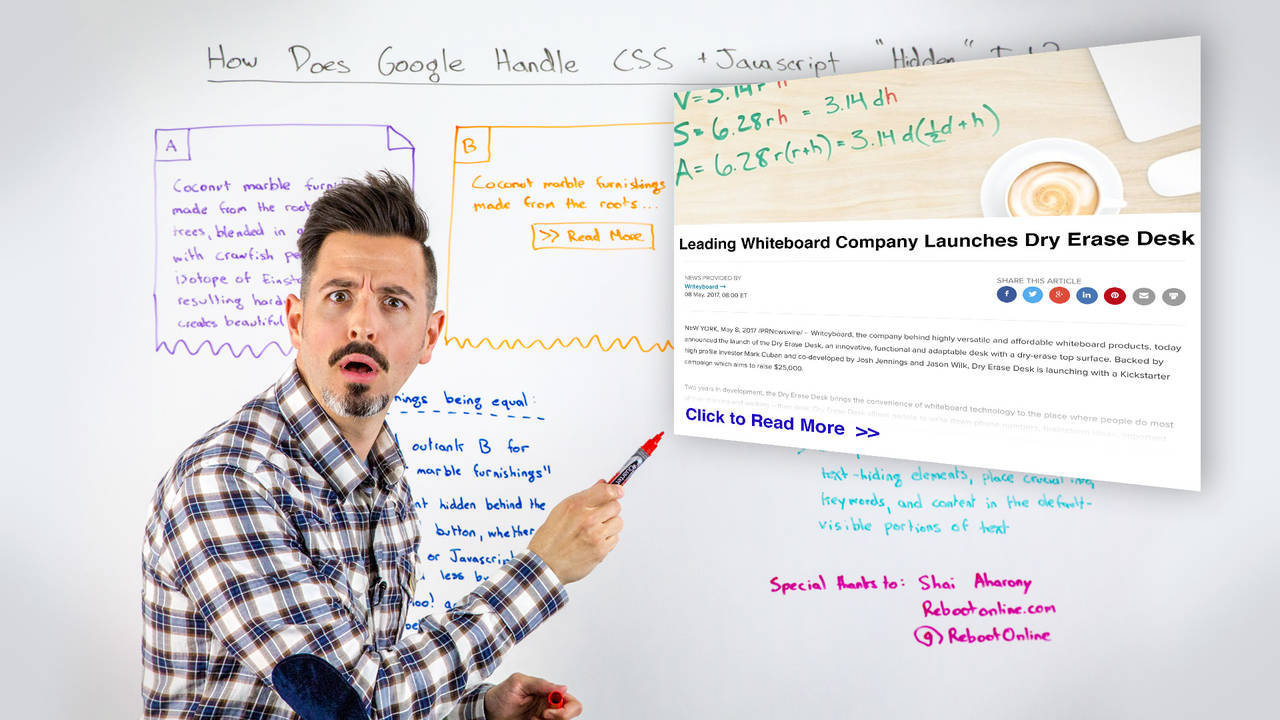
How Does Google Handle CSS + Javascript “Hidden” Text? – Whiteboard Friday
How Does Google Handle CSS + Javascript "Hidden" Text?
Does Google treat text kept behind "read more" links with the same importance as non-hidden tex ...

Evidence of the Surprising State of JavaScript Indexing
Author: Will Critchlow / Source: Moz
Back when I started in this industry, it was standard advice to tell our clients that the search eng ...

Faster Sites: Beyond PageSpeed Insights
Author: Benjamin Estes / Source: Moz
Google’s PageSpeed Insights is an easy-to-use tool that tests whether a web page might be slower tha ...
8 / 8 POSTS