Design second. Copy first. Design second. To be sure the newer design was still in fact the better converting design, I A/B tested each page against its pre-existing design. When I took a closer look at the third one (the free trial landing page for our Keywords tool), I noticed a difference. The positioning in the control was primarily focused on the value of the Keywords tool, specifically emphasizing the competitive intelligence the tool provides, whereas the positioning in the variant was focused on clarifying what the offer was itself (i.e., a free, 30-day trial). In this case, I wanted to prove that the new design for the page performed better than the existing design, yet I was manipulating more than one variable: design and copy. Here's what the header and subheader copy in the control and variant looked like after I tweaked the variant. Note that I made no changes to the copy in the control ... Control Header + Subheader Copy: Find Out Which Keywords You (And Your Competitors) Rank For Instantly access SEO data with HubSpot's Keywords tool by starting a 30-day free trial. In fact, copywriting can be even more influential than design when it comes to conversion rate optimization.

Most conversion rate optimization experts you’ll meet would agree: Copywriting first. Design second.
The idea is that copy (and the message you’re trying to convey through that copy) should dictate design – not the other way around. Now, this is in no way meant to underestimate the importance of design. Design can breathe life into the story the copy is telling, and done properly, great copy plus great design will always outperform great copy alone.
The point is, it’s not hard to find examples of “ugly” pages outperforming beautifully designed pages – and in those cases, it usually boils down to the copy.
Copy first. Design second.
We’ve been chatting about this a lot lately on HubSpot’s marketing optimization team. In the past, our marketing team has typically followed a design first, copy second order of operations when designing web pages. And it’s hard to blame us. We try to move fast and ship projects quickly, and the design before copy approach is definitely the quicker of the two, since copy can be written in tandem with the development of the design.
But when copywriting comes first, design can’t even begin until copy is complete. And because development can’t happen until design is done, this definitely extends the timeline of project execution. The problem is, this means you’re crafting copy under the limitations of a fully baked design, handicapping your ability to tell the story in the best way possible.
Now I’ll admit: All this “copy before design” business always sounded great to me in theory, but conversion rate optimization experts also warn against the dangers of “best practices,” so it was really enlightening to find an example of this theory proven out on one of our very own web pages.
The Experiment
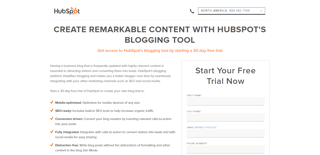
In addition to our main free trial landing page, we also have a bunch of targeted, tool-specific free trial landing pages that the marketing team uses for more segmented campaigns. Below you’ll find an example of one (image B), which is targeted to specifically promote HubSpot’s Blogging tool. And here are the two compared to each other …
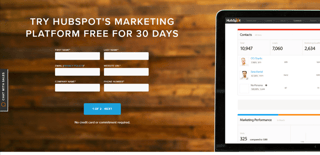
A. Main Free Trial Landing Page (Above the Fold)

B. Tool-Specific Free Trial Landing Page (Above the Fold)

As you can see, these tool-specific landing pages were built using an older template, and when we redesigned our main free trial landing page to look the way it currently does,…
COMMENTS