You want to tell your website visitors all about you, your company, your brand, and your products. It’s okay to write longer paragraphs, but I like to keep my homepage paragraphs to a few sentences. Here’s something else to consider: 72% of businesses don’t have a CTA on their interior pages. You shouldn’t change the CTA button from page to page, which would look like this: Homepage: Checkout now Category page: Buy it today Product page: Click to purchase If a visitor sees one of those buttons on your homepage, the other on a category page, and the third on a product page, there’s no reinforcement. Just for good measure, let’s navigate away from the homepage to a product page to see if this pattern continues. Users have no reason to put up with complex website navigation. Now let’s look at their website. This design choice matches their logo and brand image, which reinforces what consumers already associate with the brand. Nearly every element of your site design can be tested. Use this list as a guide as a resource to help you make those improvements.
Use this checklist to ensure you have a winning design
Nearly anyone can get a website up and running with ease these days. It’s awesome. But just because your website is live, doesn’t mean that your design is optimized.
Why does design matter? It only takes 0.05 seconds for people to form an opinion about your website. Yes, you read that correctly — 50 milliseconds. Most of that opinion is coming from the design.
The design also impacts your conversions, credibility, and ultimately makes or breaks the success of your site. No website is perfect, but your goal should be to make your website as optimized as possible.
Here’s something to take into consideration as well: 94% of negative feedback about websites is design related and 38% of users will stop engaging with a website that has an unattractive layout. After a bad experience, 88% of consumers are unlikely to return to a website. That’s almost everyone. So, if your web design isn’t optimized for UX, it’s going to be detrimental to your success.
On the flip side, well-designed websites thrive. Visitors are more likely to convert, enjoy their experiences, and keep coming back in the future. I saw a recent study that 77% of agencies say that a poor website design is the most significant weakness of their clients. That’s what inspired me to write this guide.
Lots of factors go into designing a website. These are the thirteen most important elements to prioritize in 2019. If you follow these best practices, the performance of your site will drastically improve.
1. Minimize text
Stop filling your pages with so much text.
Obviously, if you’re writing a blog post, there will be tons of text on the page — that’s not what I’m talking about here. I’m talking about the number of words on your homepage and your landing pages. There should be very minimal text on those pages. This is a major problem I see when I’m analyzing websites.
Sure, you’ve got a lot to say. You want to tell your website visitors all about you, your company, your brand, and your products. That’s fine. You simply need to learn how to tell that story in just a few sentences — or even better, just a few words.
2. Show, don’t tell
Visuals not only help you break up the written content, but they can also provide a deeper explanation without the use of text. Instead of explaining things to your website visitors, you can simply show them. They’ll understand more completely in a shorter amount of time.
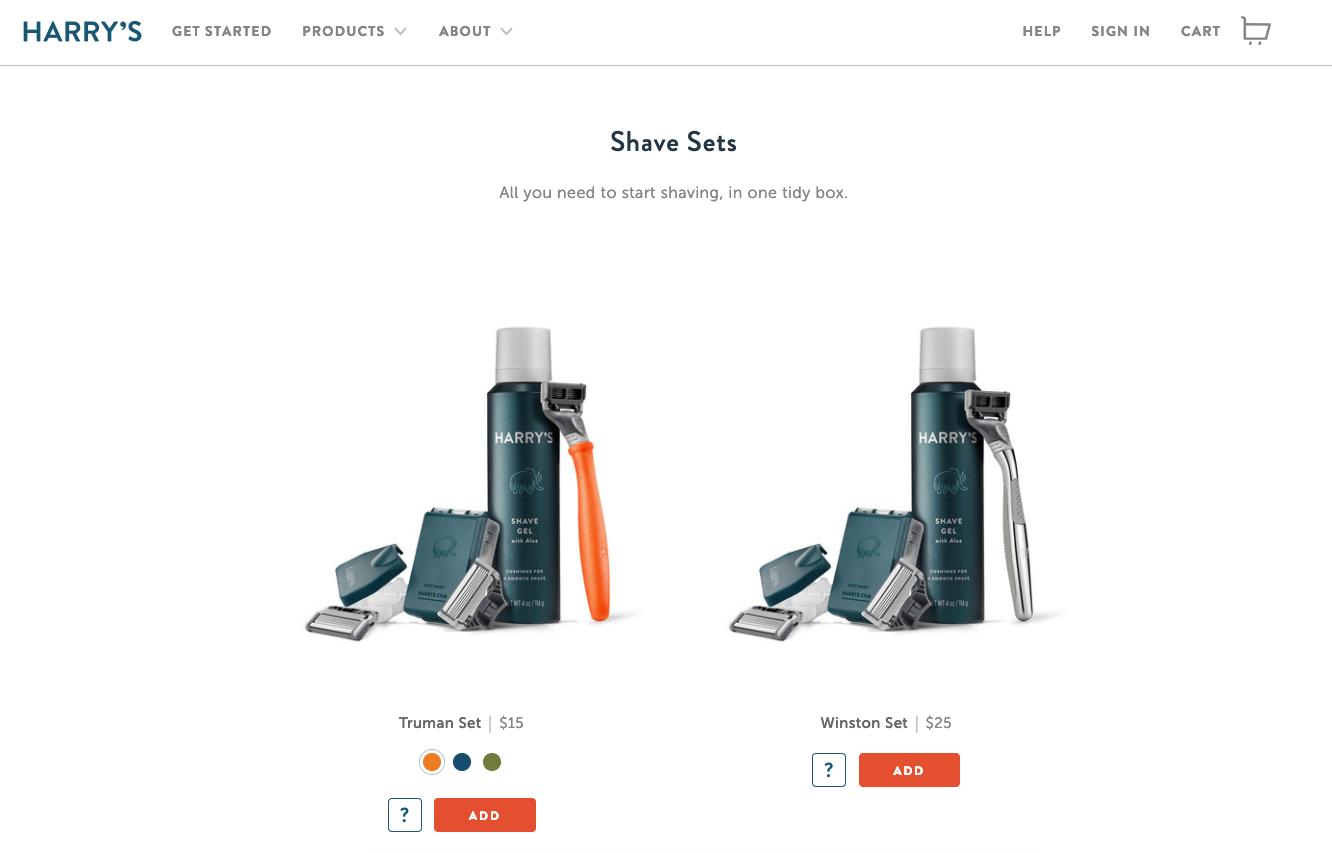
Harry’s product page embodies both of these first two design principles:

For example, let’s say your website sells razors, blades, shaving cream, and other shaving products for men. You operate on a subscription business model and deliver these products to your customers on a monthly basis. The design of your razors is very handsome — they’re made of carved hardwood and are nice enough to give as a gift.
Rather than going into all of this detail on your homepage, you can simply have a photo of these products with text saying something like, “delivered to your door.” You get your message across in just four words. Sure, you can go into greater detail the deeper the visitor gets into your pages, but a lengthy text description isn’t required.
3. Use short sentences
Short sentences are easier to read.
If you bombard visitors with text all over the screen — and make those sentences hard to read, they won’t know where to start reading and won’t be able to digest your content.
Mix it up. If you need a long sentence, follow it with a short one. Variety helps.
4. Try shorter paragraphs
Use paragraph breaks to your advantage. It’s okay to write longer paragraphs, but I like to keep my homepage paragraphs to a few sentences.
Start each paragraph with the new information, so if someone is scrolling they can quickly tell if they need to read that paragraph.
Eliminating unnecessary text on your pages reduces clutter and gives you more room to put emphasis on your call-to-action.
5. Make your CTA clear and obvious
CTAs should not be buried. They need to be big, bold, powerful, and clearly stand out as the action your visitors should take next.
Only 47% of websites have a CTA button that can be spotted in less than three seconds. So there’s a coin flip chance that you fall into the group that takes longer. That’s not the category you want to be in. You can’t drive conversions without an effective CTA button.
Here’s something else to consider: 72% of businesses don’t have a CTA on their interior pages. This is a major design flaw. You can’t expect visitors to navigate back to your homepage to convert.
Take a look at this CTA from Litmus.

Look how simple this design is. There is minimal text on the screen, so the message is clear.
As a result, the CTA “sign up free” stands out. In fact, Litmus even put it in more than one location on the screen.
6. Reinforce actions with familiarity
If your message is the same, your CTA should be the same. On every single page.
Think about how people navigate on your website — even if you set up a certain flow, not everyone will land on a page and convert in seconds. They may browse around for a bit first.
For example, let’s say you have an ecommerce website. You shouldn’t change the CTA button from page to page, which would look like this:
- Homepage: Checkout now
- Category page: Buy it today
- Product page: Click to purchase
If a visitor sees one of those buttons on your homepage, the other on a category page, and the third on a product page, there’s no reinforcement. Instead, follow the example of a global leader like Apple. This is what the Apple homepage looks like:

Right away you can see that it’s very simple. There is limited text on the screen, and it has one featured product in view.
The product has a title, a quick snippet description, followed by two options.
- Learn more
- Buy
That’s it.
Now let’s see what happens when we continue scrolling.

This is the exact same format, but for another product.
After some limited text, we are offered the same two buttons, positioned in the same location above the image. Again, this is still on the homepage.
Just for good measure, let’s navigate away from the homepage to a product page to see if this pattern continues.

The watch page has the…

COMMENTS