Click one of the following links to jump to that section of this article: Best Personal Websites Gary Sheng Raf Derolez Pascal van Gemert Brandon Johnson Quinton Harris Sean Halpin Tony D'Orio Verena Michelitsch Gari Cruze Melanie Daveid The Beast Is Back Daniel Grindrod The Everywhereist Side Hustle Nation fifty coffees Smart Passive Income Minimalist Baker Kendra Schaefer Mr. Money Mustache Albino Tonnina Robby Leonardi Samuel Reed Devon Stank Personal Resume Websites Whether you create a single-page site or a larger portfolio, the web resume serves as a more personalized option for sharing information and demonstrating your technological skills -- and it can be used by all types of job seekers. It shows off his personality, branding, and developing skills in a way that's still very simple and clear. Think about the colors, images, and media you want to be a part of your story that you couldn't include in a document resume. Personal Portfolios Building an online portfolio is a highly useful personal branding and marketing tool if your work experience and skill set call for content creation. In fact, photographers, graphic designers, illustrators, writers, and content marketers can all use web portfolios to show off their skills in a more user-friendly way than a resume or hard copy portfolio. This is another gallery-style portfolio with pops of color that make it fun and give it personality, thus making it more memorable. If your portfolio is full of photos, logos, and other images, make sure it's easy for visitors to navigate to where they can contact you. The top post shows readers how Nick, himself, creates content that helps his business grow, while the third post down keeps his readers up to date on his blog's growth over time. Her blog uses a simple white background to let her food photography pop, unique branding to make her memorable, and mini-bio to personalize her website. Leonardi's incredible demo website uses animation and web development skills to turn his portfolio and resume into a video game for site visitors.

Some refer to it as a full-time job in itself. Others compare it to dating. And several cats over at BuzzFeed think it just plain stinks.
But it doesn’t have to be that way.
When you’re applying for a job, you’re typically asked to submit a resume and cover letter, or maybe your LinkedIn profile. But there are better ways to stand out from your competition, and building a personal website is one of them.
Why You Need a Personal Website
Here’s the thing about resumes and cover letters: No matter how unique you try to make your own, for the most part, they tend to read dry. And there’s a good reason for it: It’s supposed to be a single, no-frills page that documents your work experience. And while being concise is good, there’s very little opportunity to convey your uniqueness, or for your personality to shine through at all for that matter.
While a resume is a sole, largely unchanging document, a personal website can be customized and updated according to what you’re working on, or what you want to emphasize. It’s both fluid and current.
Did you know 70% of employers say they’ve rejected a job candidate because they learned something undesirable about them online? This doesn’t mean you should scrub the internet of everything about you — in fact, this statistic underscores the importance of polishing your online presence. Recruiters are looking you up online, and a personal website that tells the story you want to tell can make all the difference between you and a competing candidate.
If you’re thinking about creating a personal website of your very own, check out the examples below that hit the nail on the head. Inspired by a particular type of website? Click one of the following links to jump to that section of this article:
Best Personal Websites
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D’Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- The Beast Is Back
- Daniel Grindrod
- The Everywhereist
- Side Hustle Nation
- fifty coffees
- Smart Passive Income
- Minimalist Baker
- Kendra Schaefer
- Mr. Money Mustache
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Personal Resume Websites
Whether you create a single-page site or a larger portfolio, the web resume serves as a more personalized option for sharing information and demonstrating your technological skills — and it can be used by all types of job seekers.
Even if you have very little work experience, you can leverage a website to build a better picture of your capabilities and yourself as a candidate, while leaning on your traditional resume to provide the basic background information.
1. Gary Sheng

Unlike a standard resume document, Sheng’s website makes it easy for him to include logos and clickable links that allow his software engineering and web development skills to shine.
We love that visitors can choose to scroll down his page to view all of the website’s categories (“About Me,” “My Passion,” etc.), or jump to a specific page using the top navigation.
The “My System” section reads like a company mission statement, and this personal touch helps humanize his work and make him more memorable.
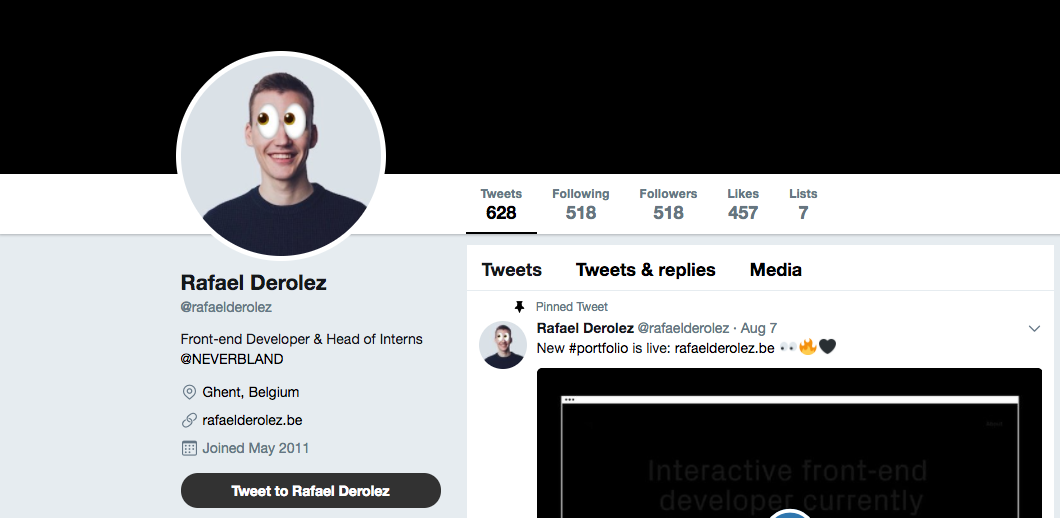
2. Raf Derolez
-1.gif?width=1800&name=ezgif.com-optimize%20(3)-1.gif)
Derolez’s web resume is modern, cool, and informative. It shows off his personality, branding, and developing skills in a way that’s still very simple and clear. Not to mention, his use of unique fonts and geometric overlays ascribes personality to his name in an eye-catching way.
Want to get in touch with Derolez? Simply click the CTA located at the bottom of the page to open up an email that’s pre-addressed directly to him. Or select one of the social media links to connect with him on platforms like Twitter — where the look and feel of the visual assets happens to seamlessly align with the branding of his website. Well played, Derolez.

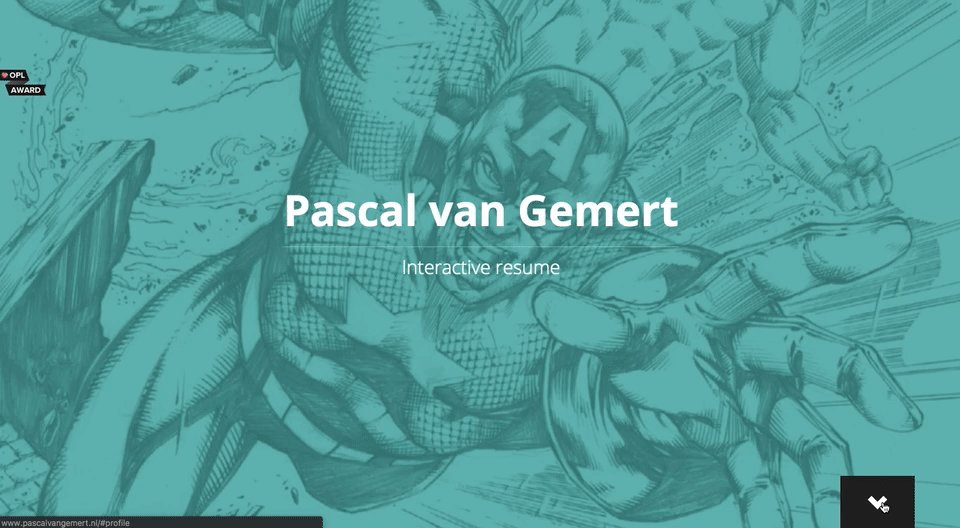
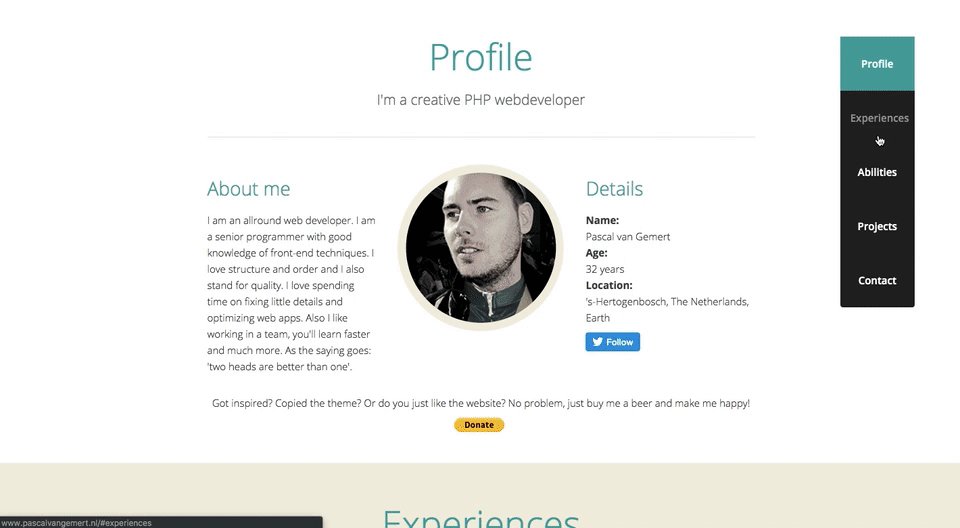
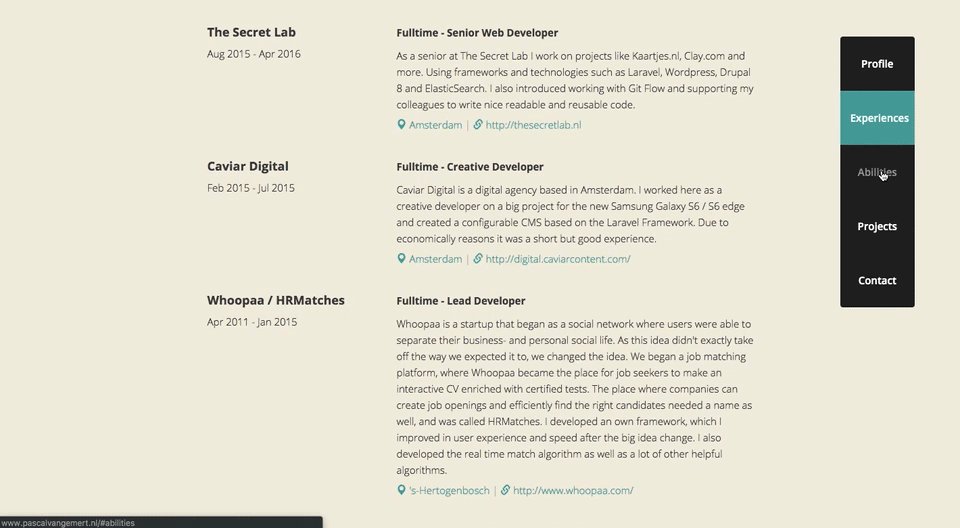
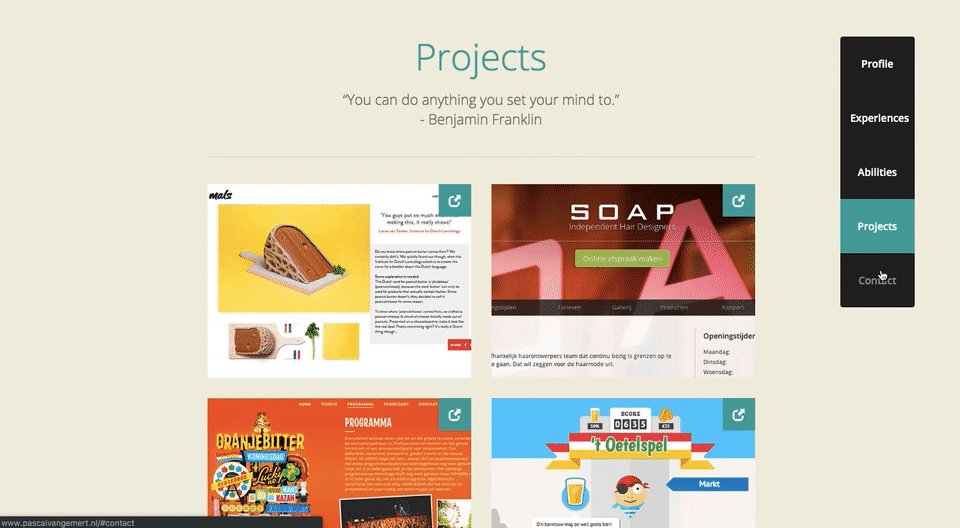
3. Pascal van Gemert

Pascal van Gemert is a web developer from the Netherlands, and his personal resume website proves you can include a lot of information on a single webpage if it’s organized properly.
The more experience you get, the more of it you’ll have to share with employers. Pascal’s resume, shown above, uses an extended scroll bar to keep visitors from having to navigate to a different page when learning about him. He also visualizes his career in different ways between “Profile,” “Experiences,” “Skills,” and “Projects,” while using a consistent teal color to unite all of his resume contents under one brand.
4. Brandon Johnson
.gif?width=1800&name=ezgif.com-optimize%20(4).gif)
Johnson’s incredible resume must be seen to be believed. Beautiful images of planets help to complement his planetary science background, and animations make his resume more of an experience than a document.
In terms of design, the textured, multi-layered background adds greater depth to the two-dimensional page in a way that evokes feelings of space and the planetary systems, which Johnson’s work focuses on.
5. Quinton Harris
.gif?width=1800&name=ezgif.com-optimize%20(6).gif)
Harris’ resume uses photos to tell his personal story — and it reads kind of like a cool, digital scrapbook. It covers all the bases of a resume — and then some — by discussing his educational background, work experience, and skills in a highly visual way.
Not to mention, the copy is fantastic. It’s clear that Harris took the time to carefully choose the right words to describe each step of his personal and professional journey. For example, the section on storytelling reads:
NYC, my new home, is filled with the necessary secrets to not only propel my craft forward, but my identity as an artist. With every lens snapped and every pixel laid, I am becoming me.
Finally, at the final navigational point (note the scrolling circles on the left-hand side of the page), users are redirected to quintonharris.com, where he goes on to tell his story in more detail.

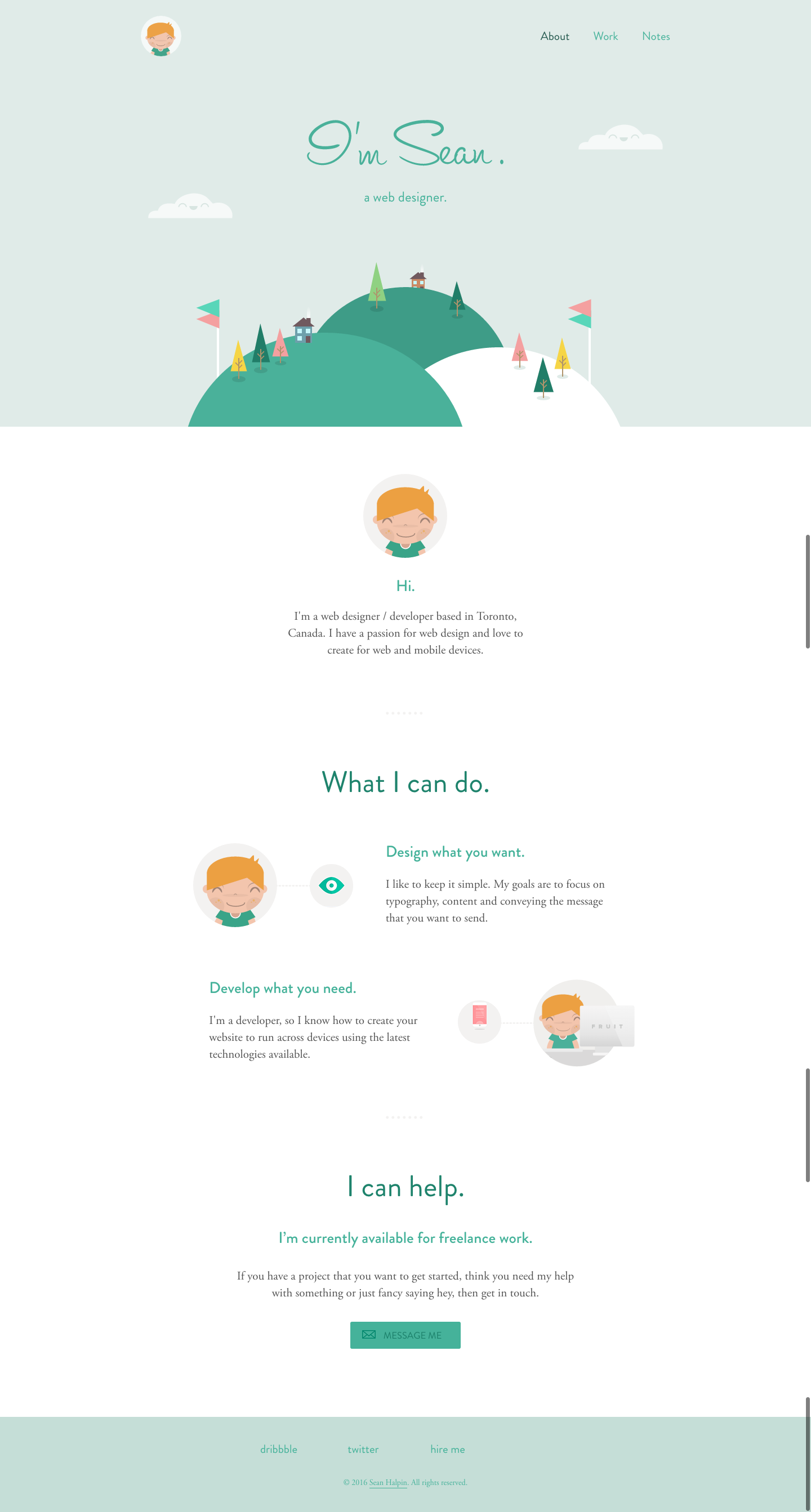
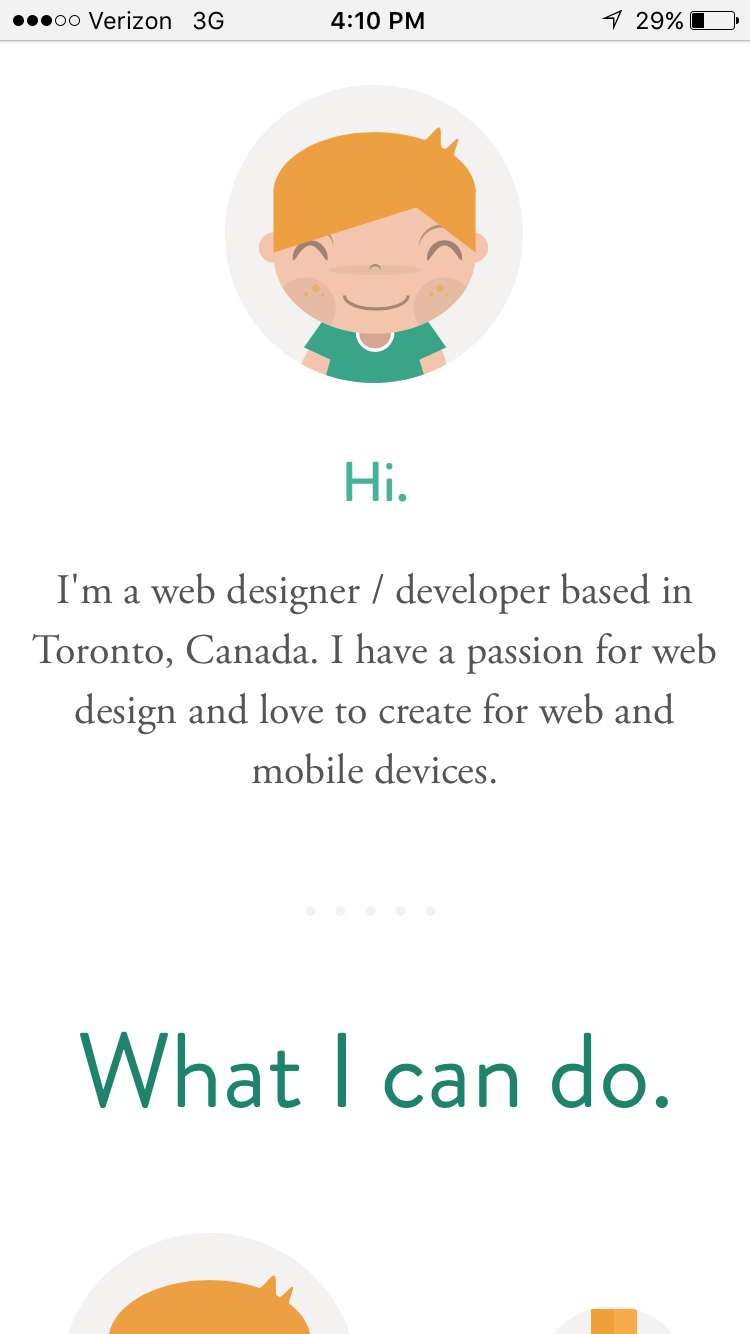
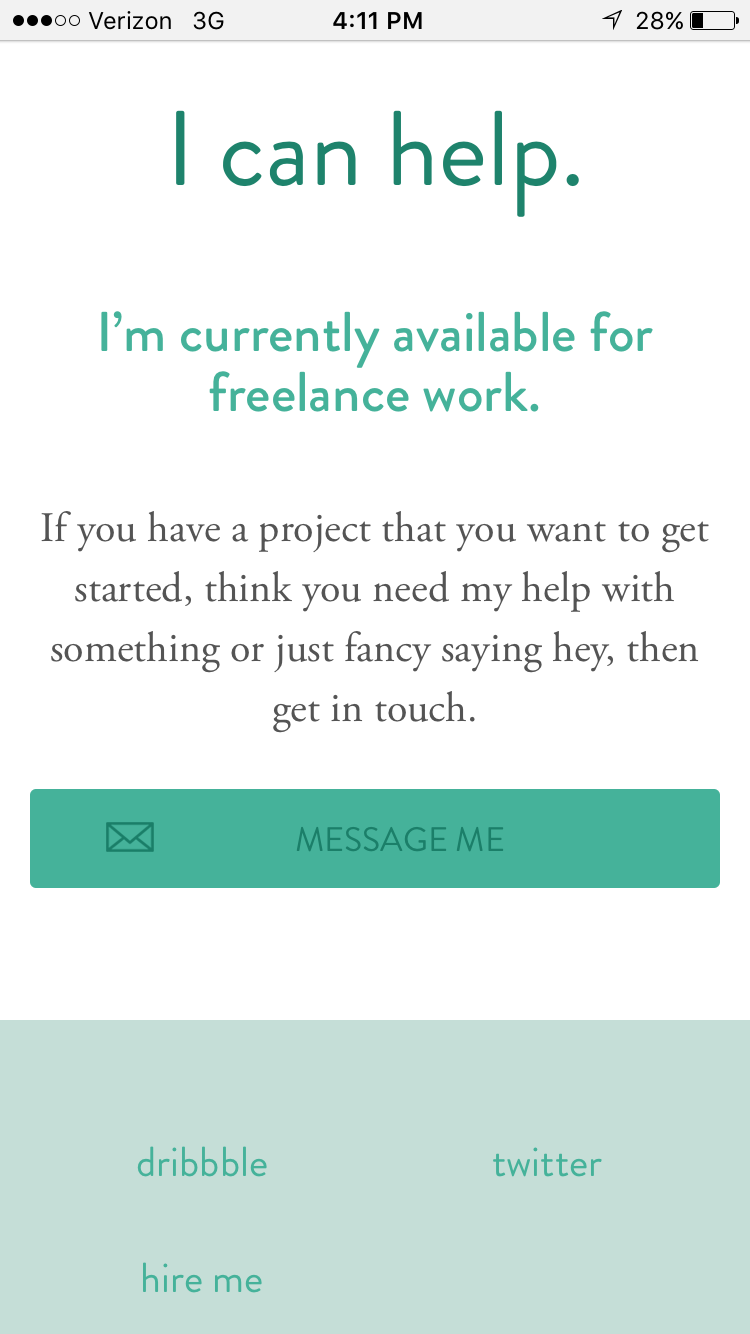
6. Sean Halpin

Halpin’s resume is short, sweet, and to the point, which is authentic to his voice and personal branding outlined on the site. The white space allows his designs and copy to pop and command the reader’s attention, which helps to improve readability — especially on mobile devices:


- Code your resume so it can be crawled by search engines.
- Offer a button to download your resume in PDF so the hiring manager can add it to your file.
- Keep branding consistent between the website and document versions: Use similar fonts, colors, and images so you’re easy to recognize.
- Be creative and authentic to yourself. Think about the colors, images, and media you want to be a part of your story that you couldn’t include in a document resume.
Personal Portfolios
Building an online portfolio is a highly useful personal branding and marketing tool if your work experience and skill set call for content creation. In fact, photographers, graphic designers, illustrators, writers, and content marketers can all use web portfolios to show off their skills in a more user-friendly way than a resume or hard copy portfolio.
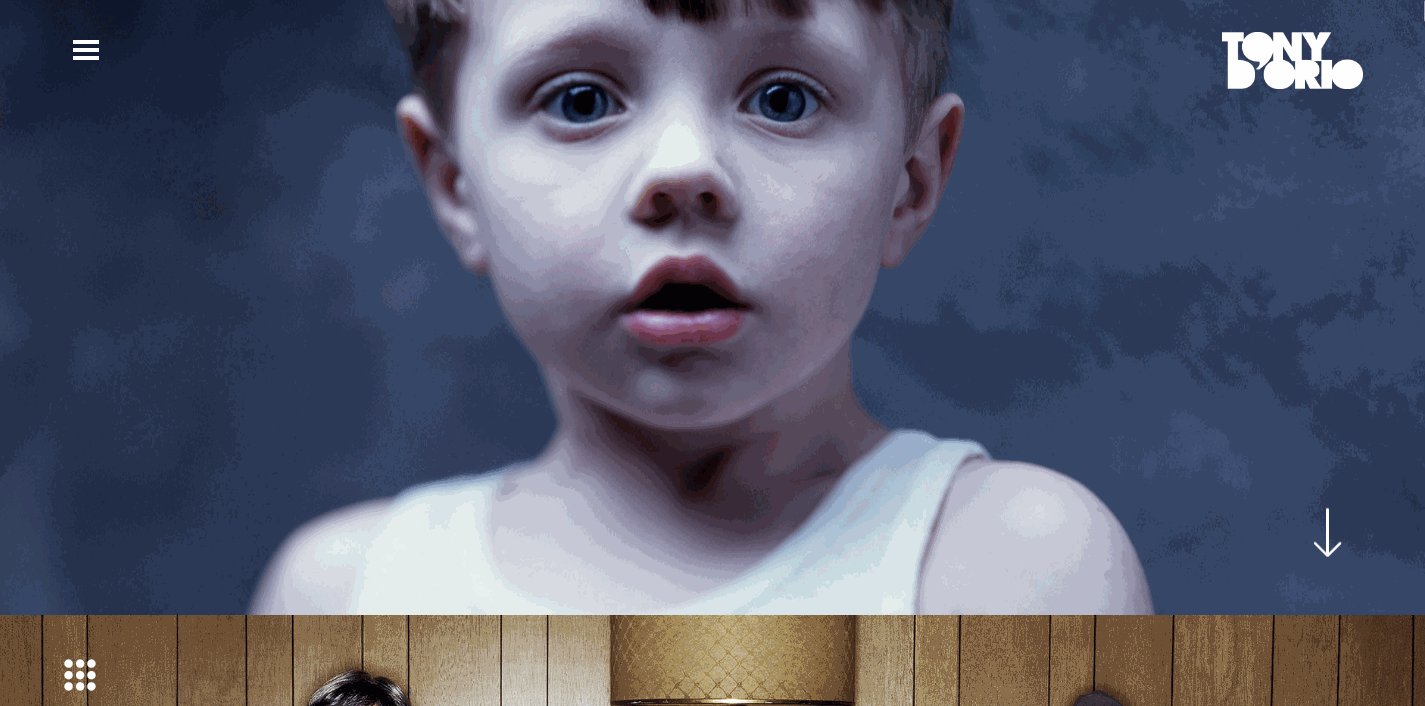
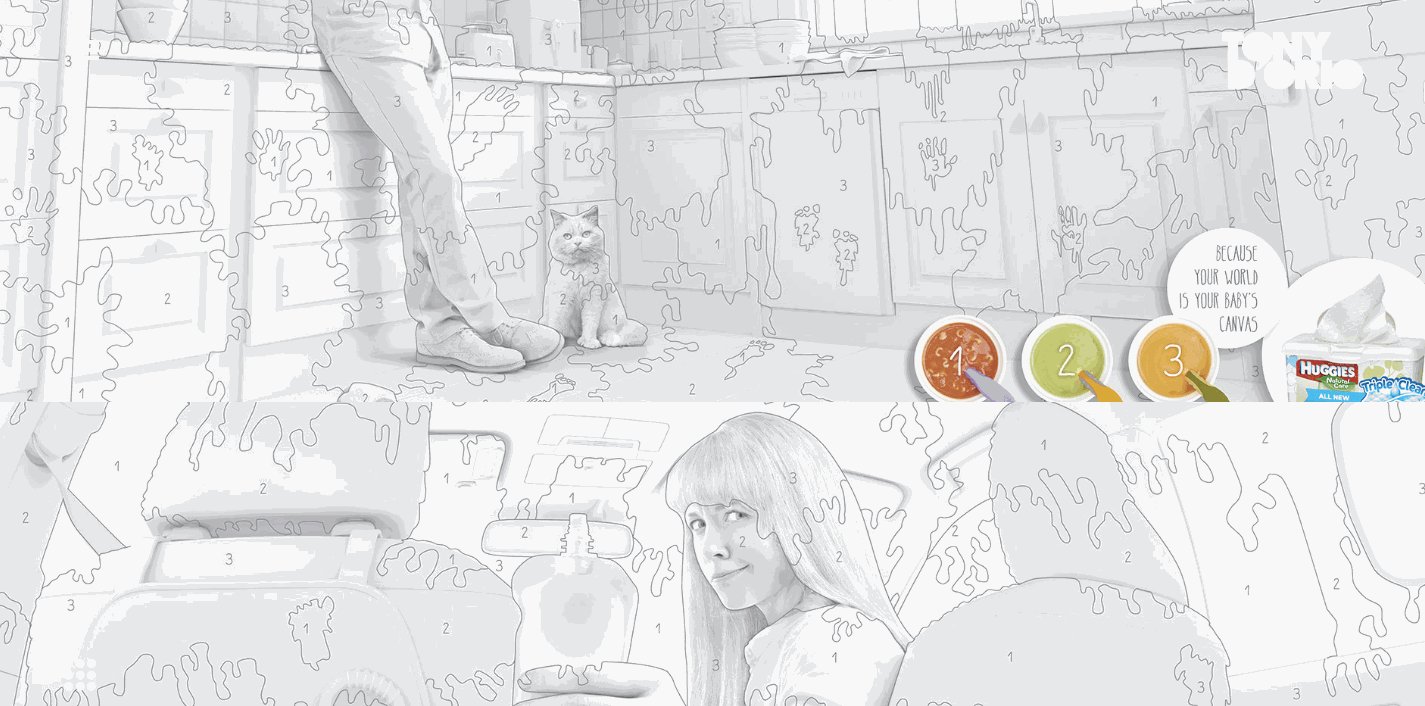
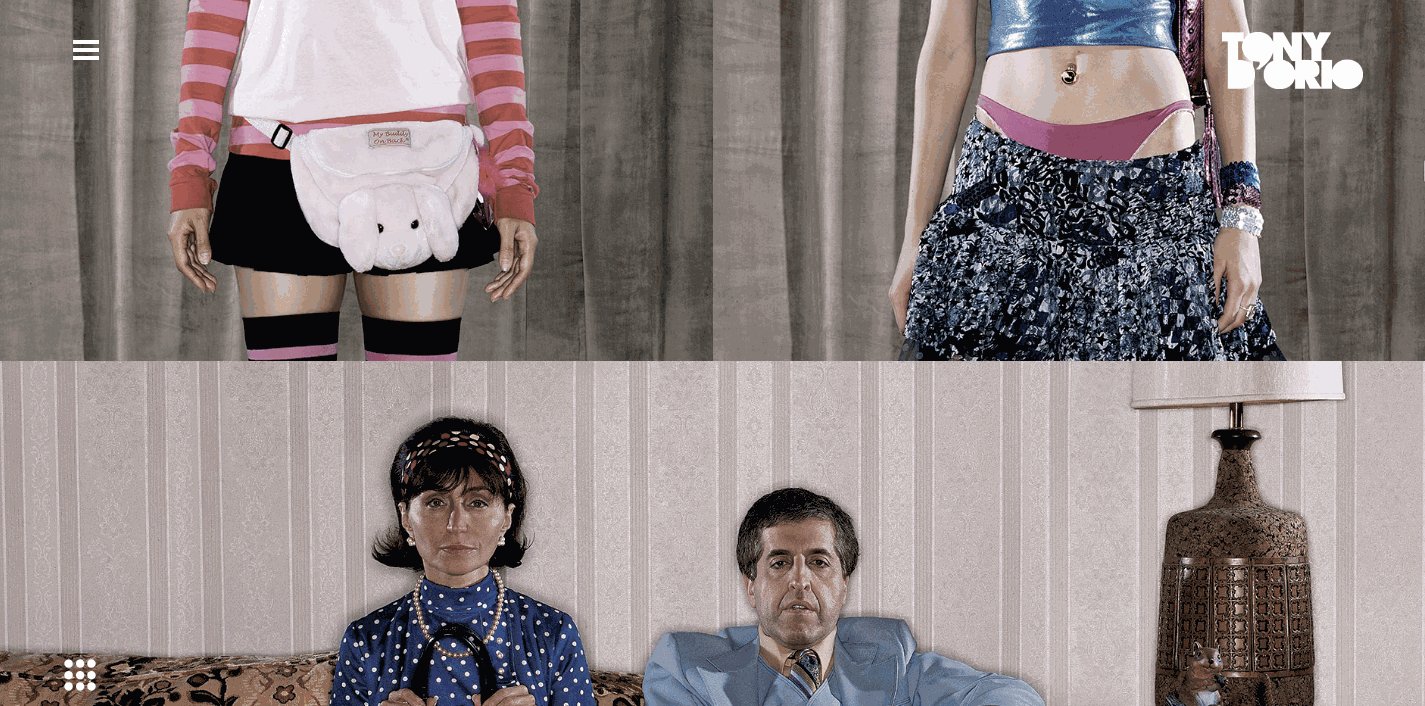
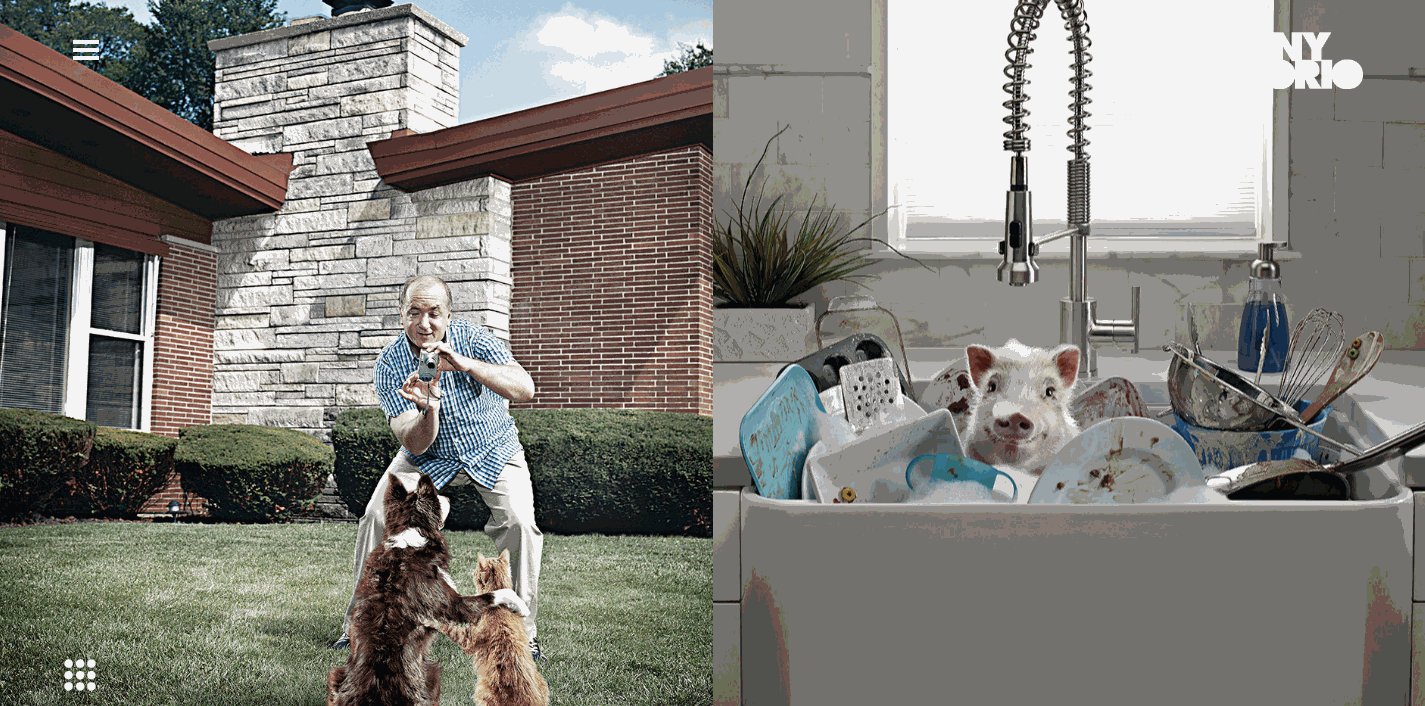
7. Tony D’Orio

It’s important to keep the design of your visual portfolio simple to let images capture visitors’ attention, and D’Orio accomplishes this by featuring bold photographs front-and-center on his website. His logo and navigation menu are clear and don’t distract from his work. And he makes…

COMMENTS