Source: Neil Patel That’s because I love content marketing. In my case, that involves writing long form articles like the one you’re reading now. I

That’s because I love content marketing. In my case, that involves writing long form articles like the one you’re reading now.
I love content marketing because it delivers insane levels of success to businesses all over the world.
When I first got into the marketing industry about ten years ago, it was all about technical SEO and link building.
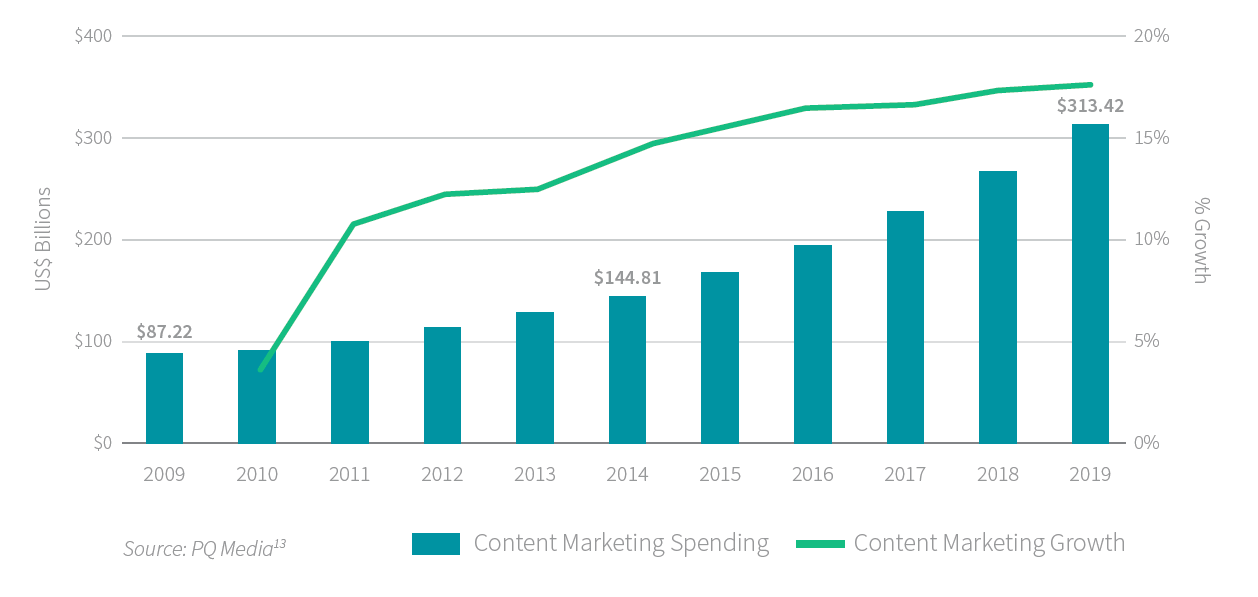
Today? It’s all about content. Just look at the way the content marketing industry has exploded!

It doesn’t matter if you run a tiny mom & pop shop or a mega-billion dollar corporation. Content marketing works.
But in this article, I’m not just going to sing the praises of content marketing. Instead, I’m going to take a deep dive into something that most people don’t talk about — a tiny slice of content marketing.
It’s one of those small-but-mighty secrets that will either make or break your success in content marketing.
I’m talking about h1s.
Truth be told, if you’re reading this article, you may have a smattering of knowledge about h1s. It’s long been a fixture of SEO ever since the dawn of search engines.
And, truth be told, most SEOs, content marketers, web developers, and marketers know a little bit about h1s.
But that’s the problem. We’re so used to hearing about h1s, using h1s, and talking about h1s, that we don’t stop and think — okay, what’s really going on here with the h1?
Not many people are writing cutting-edge research on the h1. I wanted to change that because of an experience that I just had (more on that in a bit).
Here’s the bottom line — the whole purpose you need to read this article today before losing any more time.
If you learn how to create perfect h1s, you can dominate content marketing easier, faster, and better than anyone out there.
I’m convinced that h1s are way underestimated in content marketing today.
You’re different. You’re reading this article, and are going to learn the exact method for producing kickass h1s that will take your content marketing to the next level.
What is an h1?
I’m going to assume that you know nothing about h1s.
That’s totally okay. I’ll spell it out for you.
The h1 is an HTML tag that indicates a heading on a website.
Let me unpack that.

- HTML — This stands for Hypertext Markup Language. Most websites use this language to create web pages.
- Tag — An HTML tag is a snippet of code that tells your web browser how to display the content.
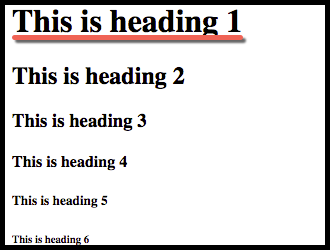
- Heading — HTML has six different heading tags — h1, h2, and so on. The h1 is considered the most important tag, and the h6 is the least important. The tags are often formatted from large (or most important) to smallest (or least important).

If you were to create an h1 in HTML, it would look like this:
<h1> Hi, my name is Header One! <h1>
You can take a look at this yourself. Open up any web page — preferably a good quality blog — and follow these instructions.
First, make sure you’re on a web page.
Got it? Good.

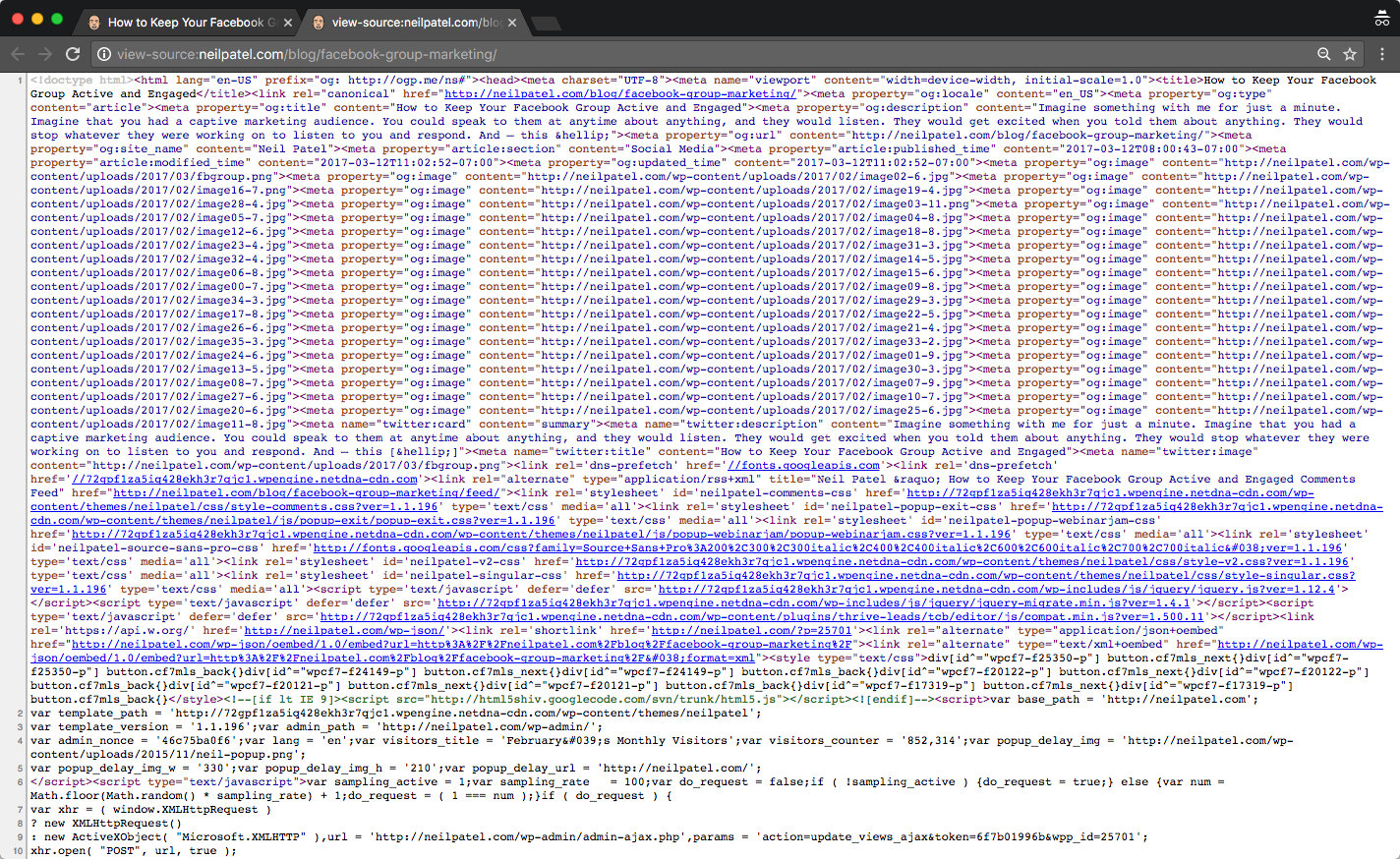
Next, view the source code.
To do this, I use a keyboard shortcut for Chrome (Mac): CMD + Option + u
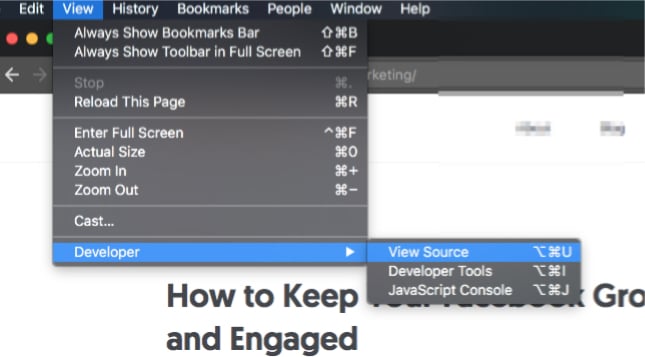
You can also click View → Developer → View Source (in Chrome):

This is what you’ll see when you view the source code:

Does it mean anything to you?
Good luck looking for the h1 tag. There are 76,849 characters on that page. (I counted.)

Search for the h1 tag.
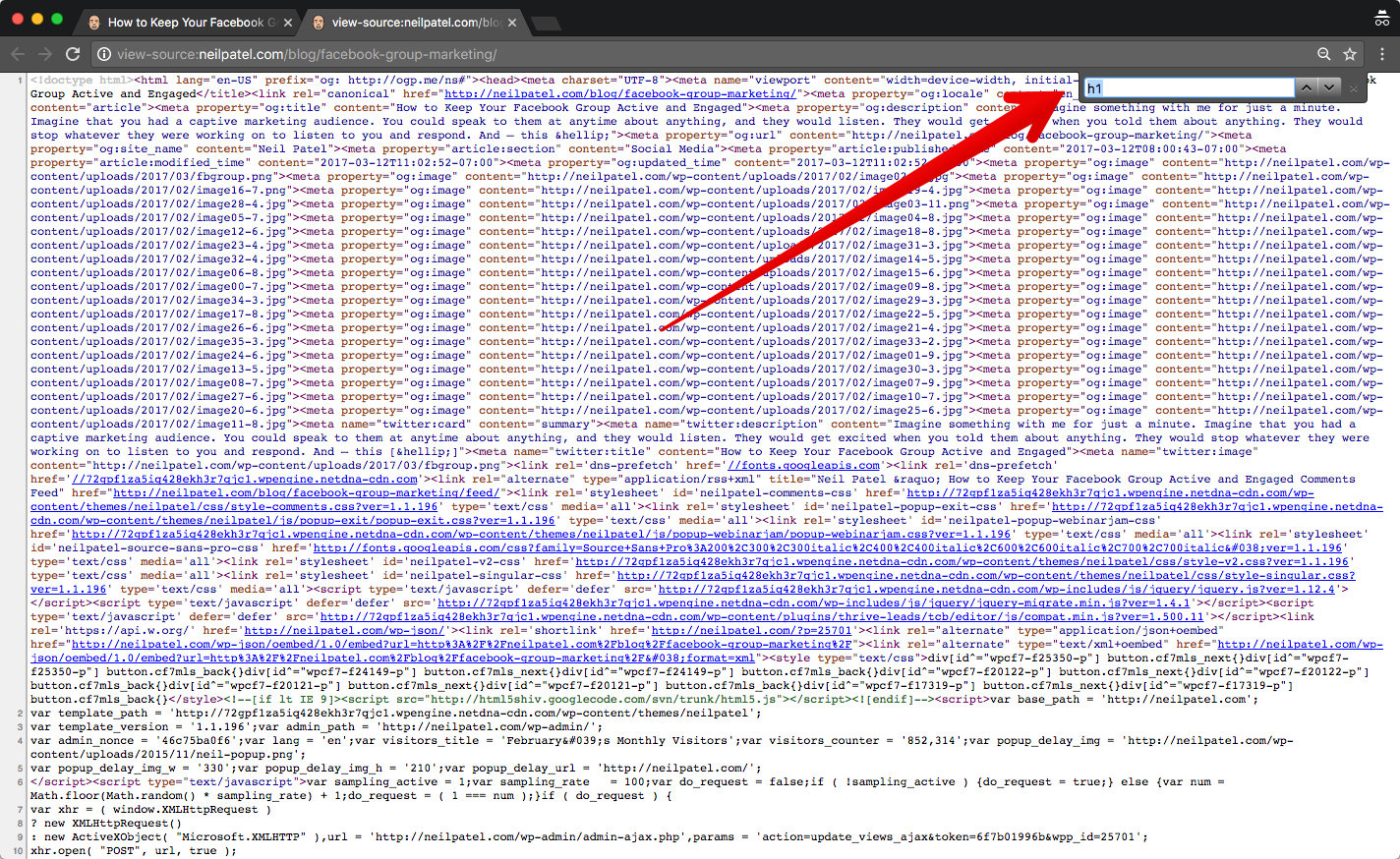
Press CTRL + F to open the search feature on your browser. Again, I’m using Chrome, but most browsers use this function.
When I press CTRL + F, I see a small search bar in the upper-right corner of the browser window.
Type “h1.”

Then, press Enter.
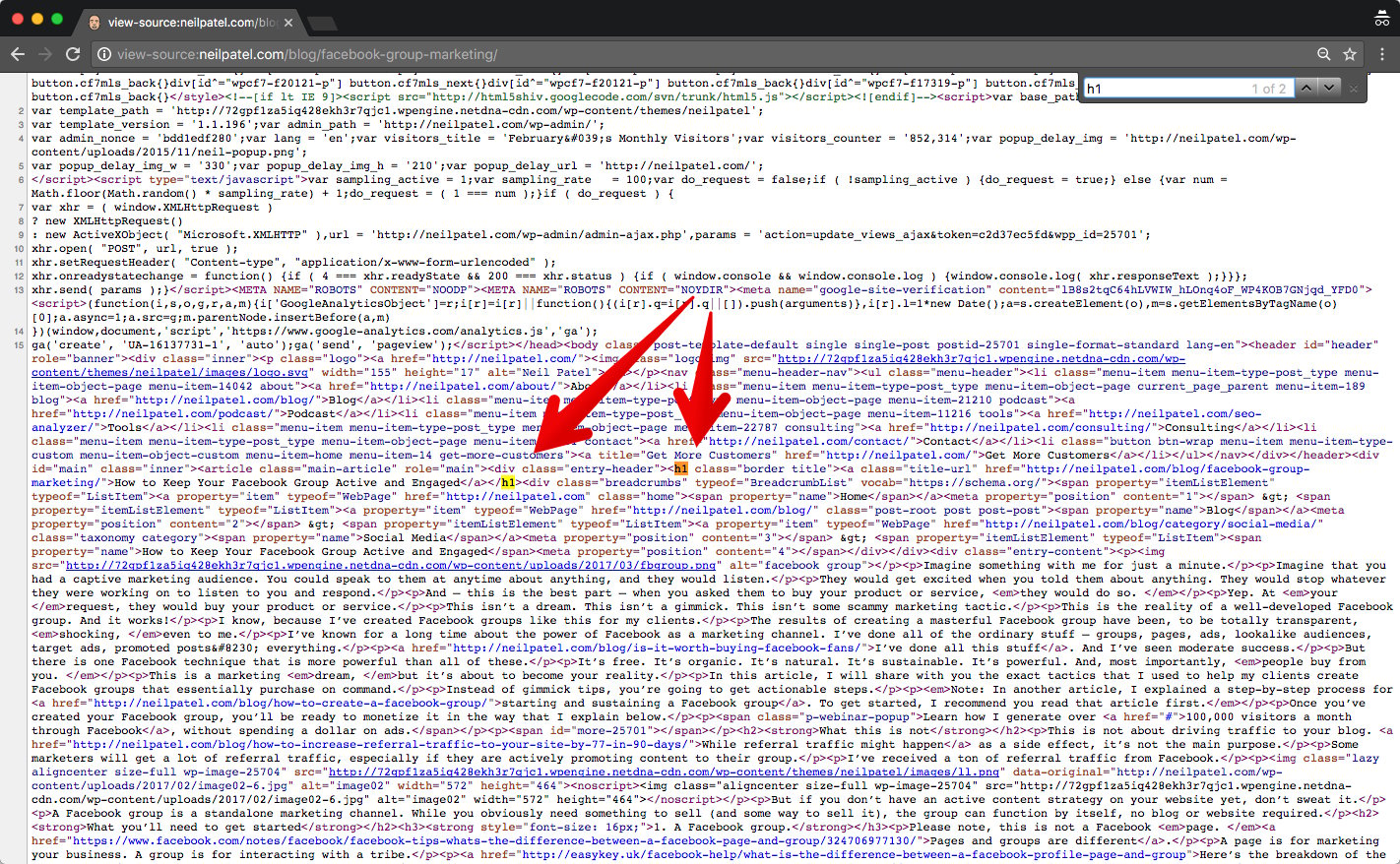
Chrome highlights the h1 on this page.

There’s a bit of intervening code between the start tag and the end tag, but the tag is there.
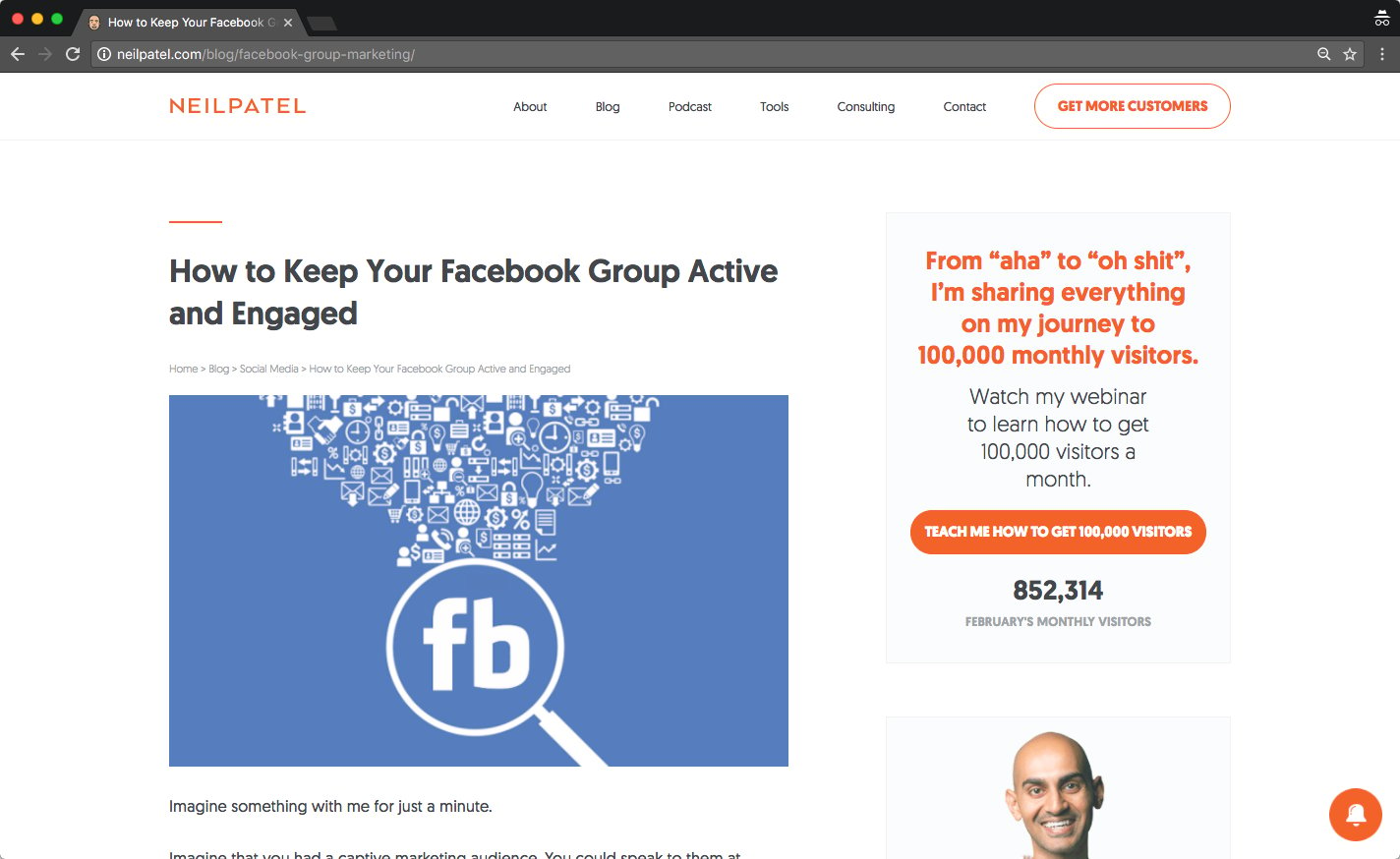
The copy within the h1 tag is “How to Keep Your Facebook Group Active and Engaged.”
That’s it. It seems pretty simple, but the h1 has a big impact, as you’ll find out in the next section.
So why are h1s so important?

First, let me tell you a story.
A little while back, business was humming along as usual. I was doing my thing, running my blog, and writing my articles.
My blog traffic has been pretty good overall. But I decided to get another set of eyeballs on it.
When I did this, I made a discovery and changed the h1 on one of my articles.
Within three days, the page had 85% more organic traffic. Plus, it had gone from page 3 of the SERPs to page 1, position eight!
All because I changed the h1.
I’m not the only one who’s experienced such a dramatic change. In fact, my bump in search traffic is nothing compared to these guys.
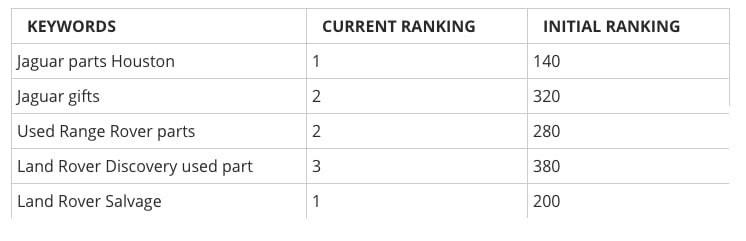
A local car parts store in Houston, TX changed their page titles and h1s. The result?

I don’t want to sound like a snake oil salesman with a bunch of anecdotes, so let me give you the cold, hard facts about h1s and SEO.
H1s have always been a major ranking factor.
There have been plenty of trends in SEO that have come and gone, but h1s have never lost their significance.
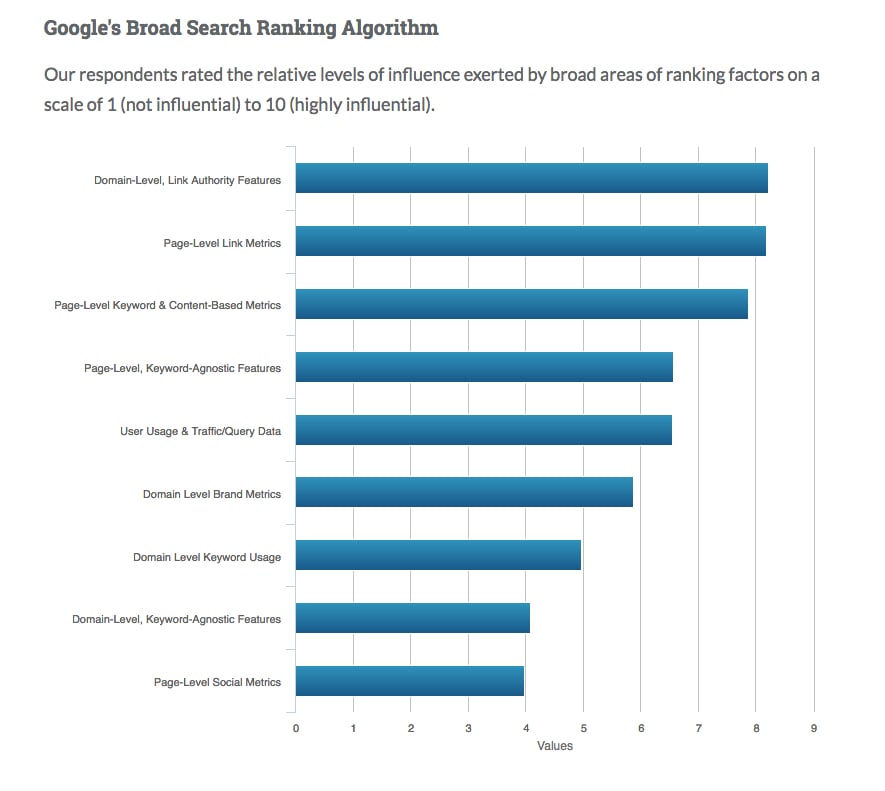
In Moz’s most recent search ranking factors survey, the importance of tags (included in “Page Level Keyword & Content-Based Metrics”) is the third-most influential ranking factor group.

H1s are usually the most visually notable content on the page.

This is probably the most important SEO feature of h1s. And at first, it might not seem like an “SEO” feature.
Why not? Because it’s more about the user than about the technical optimization of the page, right?
Right! And that’s the direction that SEO has taken in recent years. SEO is more about user optimization than it is about search engine optimization.
Don’t skip over this idea of users noticing the h1. It matters!
H1s are one of the most potent on-page SEO and UX elements that you have in your arsenal.
Now, let’s figure out how to use them.
How do I create killer h1s?
H1s aren’t a big secret. The fact is, just about anyone who knows anything about SEO or HTML is using them.
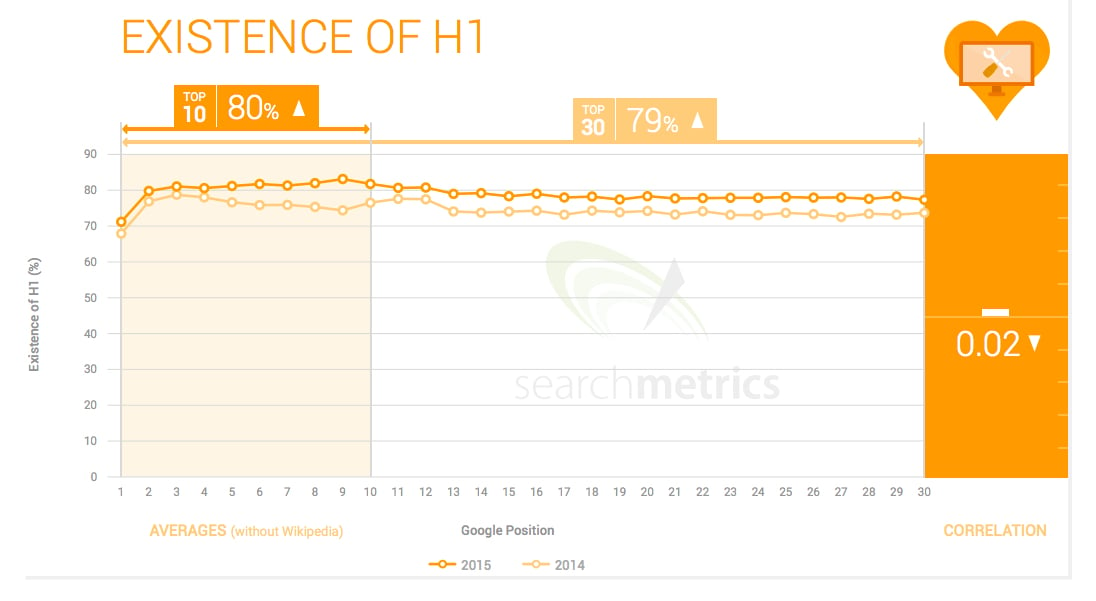
80% of the first-page search results in Google use an h1.

So why did I even write this article?
Because most people are using them incorrectly!
Until recently, even I didn’t realize just how wrong I had been when I was writing h1s.
After turning the corner and making a discovery, my knowledge of h1s hit the roof, and my website traffic changed as a result!
Here are the rules of h1 creation. Follow these, and you’ll score perfect h1s every time.
Use only one h1.
Every page needs only 1 h1 tag. There is no reason to use more than a single h1 tag.
Why not? If one is good, wouldn’t two or sixteen be even better?
No. Search engines consider one h1 when they are crawling the page. The presence of more than one h1 won’t necessarily confuse the search engine, but it will dilute the power of a single h1.
Your h1 should describe the topic of your page.
At the most basic level, the h1 should describe what the content is all about.
- Often, the h1 tag will be similar to your title tag.
- Usually, the h1 tag will be the…

COMMENTS