Author: Karla Cook / Source: hubspot.com With so many custom fonts readily available for download, selecting a combination of typefaces t

With so many custom fonts readily available for download, selecting a combination of typefaces to feature on your next project can be an unexpected time sink. There are seemingly endless pairing possibilities — how can you be expected to choose?
Whether you’re diving into a major website redesign or a creating a simple infographic, you need a font combination that looks professional, polished, and doesn’t distract from your content. And you need it fast.
These designers have heard your cries for help, and developed free tools to help you make better typeface pairings faster and more efficiently. Pairing fonts doesn’t have to be a lengthy guess-and-check process when you have the right tools at your fingertips.
7 Free Tools for Selecting Font Pairings
You’ve probably used Google Fonts at some point to select fonts for a web project, but did you know they also offer suggested font combinations?
From the list of available fonts, hover over a typeface. In the bottom left of the typeface preview area, click See Specimen.

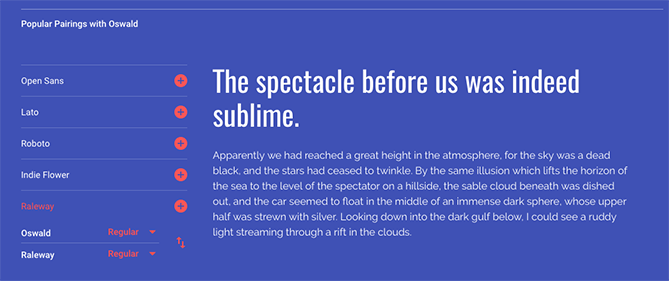
This will open up a font preview page where you can enter preview text, adjust the background color of the page (using the paint bucket icon in the upper right corner of the page), and view information about the typeface’s history and usage. Towards the bottom of the page, you’ll see a section called “Popular Pairings with X.”

In this section, you can preview a selection of popular font combinations featuring your selected typeface. You can add complementary fonts directly to your Google Font library by clicking the “+” symbol beside each recommended pair. When a pairing is selected, you can use the up/down arrows beside the font names to change which typeface is used in the preview as the headline and which is used for body copy.
2) Typ.io
This expertly curated database allows you to view trendy font combinations used on real websites, and take a peek at the CSS designers used to style and format them. Spend some time browsing through Typ.io’s impressive archives or categorized lists, and when you find a site that catches your eye, simply click “Get Under the Hood.”
This will let you view the exact fonts used on the website, see where the fonts are…

COMMENTS