Your website must be optimized for mobile devices. If you’re not optimizing your content and your website as a whole, you’re likely not making the most of your traffic. Not only will it help you get more SEO traffic in both the short and long term, but it will also help you with your conversion rates because a smaller percentage of your traffic will bounce. But look at how simple this menu is on a mobile-optimized site. Solution #2 – Only use pop-ups when a visitor clicks: This is another great option. Again, if your site is already responsive, you don’t have to worry about this unless you start creating your own custom pages. The answer is that the site uses media queries to truly make the site responsive. The “screen” part is standard to include and means that the media query will be applied based on screen size. Your website needs to be optimized for mobile users. Follow these top mobile design principles to maximize traffic and conversions on your mobile website.
Your website must be optimized for mobile devices. Why?
Well, for starters, 80% of the top websites according to the Alexa rankings were optimized for mobile users. Plus, 80% of all Internet users have smartphones.
It’s easy for people to browse the Internet from their mobile devices. Doesn’t it seem like everyone is glued to their smartphones all the time?
Even those who aren’t holding their phones right now, I’m sure, have them within arm’s reach, either in their pockets, purses, or on nearby tables.
This is great news for your company and your website. Our love for mobile devices makes it easier for your current and prospective customers to access your site.
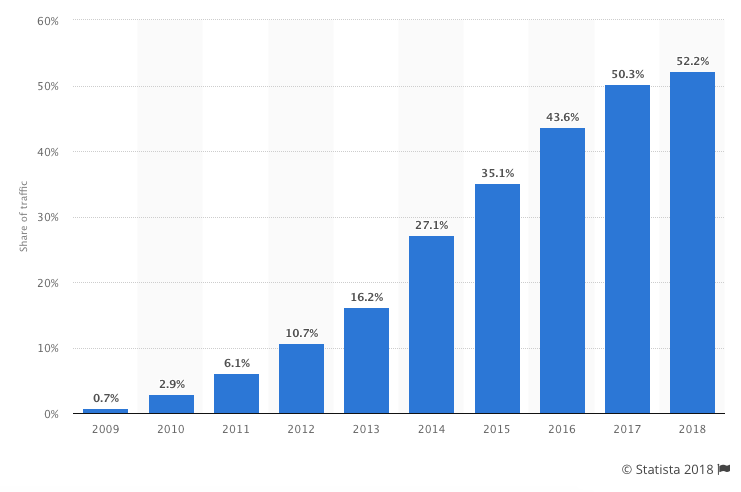
According to Statista, more than half of the global web traffic comes from mobile devices:

As you can see from this graph, this number continues to grow each year. I expect this trend to continue in the years to come.
This percentage is even higher in some areas of the world. For example, more than 65% of web traffic in Asia comes from mobile devices.
If you’re not optimizing your content and your website as a whole, you’re likely not making the most of your traffic.
Additionally, it may be preventing you from getting more traffic.
Google has made it clear that it wants to serve mobile users mobile-friendly web pages.
Optimizing your website and content for mobile is a must, even though it might seem like another chore to do.
Not only will it help you get more SEO traffic in both the short and long term, but it will also help you with your conversion rates because a smaller percentage of your traffic will bounce.
No matter what industry you’re in or where you’re located, your site needs to accommodate mobile users. How can you do this?
I’m here to explain the top principles of an effective mobile web design. If you can apply these concepts to your mobile site, you’ll benefit from an increase in traffic and more engaged users.
In this post, I’m going to show you the several ways you can optimize content for mobile. I encourage you to put as many of them into effect as possible.
A quick definition of mobile-friendly
I don’t want to jump ahead too far.
If you’re already familiar with what mobile-friendly means, feel free to skip ahead to the next section.
Otherwise, it’s really not that complicated.
As the name implies, mobile-friendly content just means that content appears well not just on desktop computers but also on smaller mobile devices.
That means that the text is easily readable, links and navigation are easily clickable, and it’s easy to consume the content in general.

Let’s begin with a test: It’s important to know where you stand. If your content is already mobile-friendly, you won’t need to do all the things in this post.
There are two main ways that you can test your site for mobile-friendliness.
The first is with Google’s own mobile-friendly test tool, which is something that everyone should use.
Another option is to use a site like this mobile phone emulator, which lets you see what your site looks like on a variety of different phones. It won’t give you a grade like Google’s tool will, but you’ll be able to see if anything shows up weird.
A quick note on responsive design
You’ve probably heard about “responsive” design.
It’s typically used as a synonym for mobile-friendly design although that’s technically not true.
There are a few different strategies to create mobile-friendly websites, and using responsive design is just one of them.
It means that as the screen’s size changes, the content adjusts to match that size:

That being said, responsive design is a clear winner in most situations.
Because of that, some of the tactics I’m about to show you are based on the assumption that you will implement responsive design as opposed to one of the other methods for creating mobile-friendly pages.
Here are 14 tips for making your website mobile-friendly.
1. Install a responsive theme
If you want a quick fix then you can consider changing your theme entirely.
For an established site this probably not best option but if it is a low traffic site, or you are just getting started, then installing a brand new responsive theme is a easy solution.
If you are using WordPress then changing your theme is simple.
Head over to your WordPress dashboard and under ‘appearance’ click on ‘themes’ and then click on ‘install themes’.
Put in ‘responsive’ and hit search.
What this will do is bring up all of the themes in the WordPress database that are responsive, including the responsive theme, which is actually quite nice, and obviously responsive, and they also have hundreds of other themes for you to choose from.
Choose the one that’s best for your site, and that’s responsive, and install it.
Double check that your new theme looks great on all devices, and make sure you still follow the rest of the tips below to ensure everything else is up to par.
2. Simplify your menus
Obviously, mobile screens are significantly smaller than laptop or desktop screens. Keep this in mind when designing your menu options.
The menu of your desktop site can be more extensive and have lots of options. But this complicates things on a smaller screen.
You don’t want visitors to have to scroll or zoom in and out to see all the navigation choices. Everything needs to be concise and fit on one screen.
Here’s a great example of this concept applied by Domino’s Pizza:

Take a look at what their standard website looked like on a mobile device before it was optimized. Navigation was nearly impossible.
Users had to zoom in to see the menu to find out how to proceed. If your mobile site is the same, it will crush your conversions.
But look at how simple this menu is on a mobile-optimized site. Dominos was able to simplify its entire website into five menu options.
Each option fits on the screen and has a clear destination. Evaluate your current website, and try to simplify the menu options for mobile users.
For most websites the typical sidebar is useless on mobile as well.
It gets pushed down to the very bottom of the page and barely ever gets used.
So, unless you can create a fancy sidebar like Google did, it’s probably better to remove it altogether for mobile users.

3. Keep forms as short as possible
Think about all the different forms you have on your website. If you’re asking the visitor for a lot of information, it’s not an effective approach.
Instead, you should change the design to keep your forms short.
Again, if someone is filling out a form on their computer, it’s not as big of an issue because it’s easier to type and navigate on a larger screen. But this isn’t the case with smartphones and tablets.
Evaluate your forms, and ask yourself whether you need each line.
For example, if you’re trying to get users to subscribe to your email list, you don’t need their home addresses and phone numbers.
Forms designed for buying conversions shouldn’t ask the user what their favorite color is. Get their billing and shipping info, and end it.
In fact, a long and complicated checkout process is one of the top reasons for shopping cart abandonment:

If you want to reduce shopping cart abandonment rates from mobile devices, you’ll need to change the design of your mobile website forms.
4. Clearly display your CTAs
Let’s continue talking about conversions. To have an effective mobile web design, your call-to-action buttons need to be obvious.
Since we’re dealing with a smaller screen here, you don’t want to overwhelm the user by trying to squeeze more than one CTA on the screen.
Think about your goal for each landing page. Are you trying to get downloads? New subscribers? Increase social media presence? Get visitors to buy something?
Your CTA needs to focus on that primary goal.
Focusing your attention on your CTA buttons will give you an edge over your competitors. That’s because 53% of websites have call-to-action buttons that take users more than three seconds to identify.
That’s far too long. Your CTA should be easy to spot in just one or maximum two seconds.
5. Include a search function
This design principle relates back to what I previously said about your menu options. Right now, some of you may have a menu with 20 or 30 different options.
It may seem impossible to try to simplify those options to fit on just one page. Well, it can be done, especially if you add a search bar to your mobile site.
Encouraging users to search for what they want reduces the need for you to rely on a large and complex menu. Too many options will confuse the visitor and kill your conversions.
This feature for sure needs to be incorporated into the web design of ecommerce sites. Let’s take a look at the home screen of an industry giant Amazon:

Amazon sells

COMMENTS