Author: Guest Post / Source: Duct Tape Marketing < All Articles Chances are you have more SEO opportunities than time in 2017. If

Chances are you have more SEO opportunities than time in 2017. If you’re having trouble prioritizing your SEO needs for the year, read on for four onsite SEO tips that will have the most impact on traffic and sales from organic search this year.
1 – Optimizing Mobile SEO & User Experience
Even if your website is already responsive, you can’t avoid continued mobile optimization in 2017. A liquid grid layout that “looks good” on mobile is different from a distinctly mobile user experience.
Use of drop-down divs, decluttering, reducing text, and faster loading are just a few of the things that make mobile browsing more enjoyable for users. Going responsive is now the standard for “good enough”, but don’t stop there.
Even websites that serve dynamic mobile user experience (meaning, content, and links are different on mobile), will need to consider how a “mobile-first” algorithm update could affect onsite SEO factors.
For example, once a slimmed-down mobile navigation is used for the calculation of PageRank throughout the site, as opposed to a massive fly-out that flattens the site architecture for desktop crawlers, top pages may see improved rankings while lower taxonomy pages may suffer ranking losses.
2 – Improving Page Speed
Many things can affect the speed of your website, from oversized/high-resolution images to server settings that you’ve probably never seen before. Improving page speed needs to be a collaboration between the SEO team and the development team. It can’t simply be a report the SEO sends over from Google Page Speed Insights.
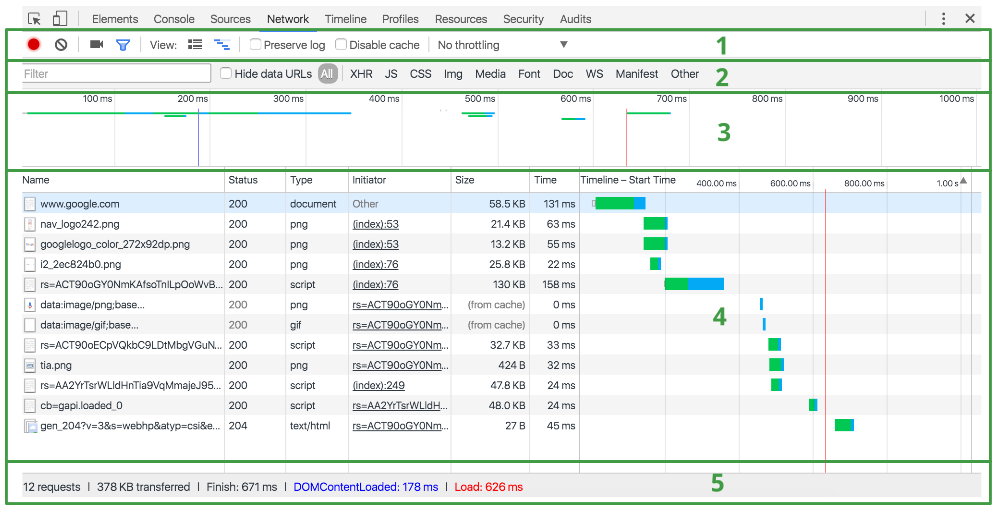
Use the Inspect tool in your Chrome browser to help diagnose the biggest issues. The Timeline tab will help you find performance issues involved in loading, scripting and rendering the page.
https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/timeline-tool
The Network tab will help you pinpoint render-blocking resources and slow loading content. Third party scripts like Criteo that appear above the main content are called “render blocking resources” because the content below can’t load until this slow, third-party script loads.

The easiest…

COMMENTS